




Gden – HTML-шаблон цільової сторінки казино й азартних ігор від HastagThemes


Шаблон HTML для посадки програми від PixelNX

Автомобіль – Деталі автомобіля та автосервіс. Багатоцільовий адаптивний шаблон цільової сторінки від zrthemes

Quddous – шаблон цільової сторінки NFT Marketplace від Theme_Family

Кріс Гемсворт – персональний спеціаліст із зачісок, портфоліо Адаптивний шаблон цільової сторінки HTML5 від bitspeck

Шаблон цільової сторінки Hadi - Kids Learning Center HTML5 від Theme_Family

Тема цільової сторінки Baki Product від Theme_Family



DashEats | HTML-шаблон веб-сайту доставки їжі від TemplateDirectory

Hayy – шаблон цільової сторінки Real State HTML5 від Theme_Family

Rasid - Шаблон цільової сторінки для фотографії та відеозйомки від Theme_Family


HTML-шаблон посадки підрядника з укладання бруківки від AHMED_ALI_TARIQ

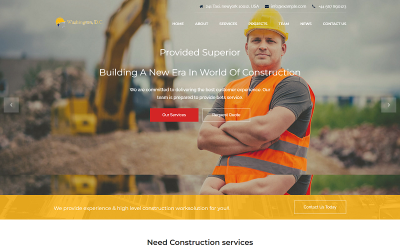
Calforina Building Construction - Landing HTML 5 від AHMED_ALI_TARIQ

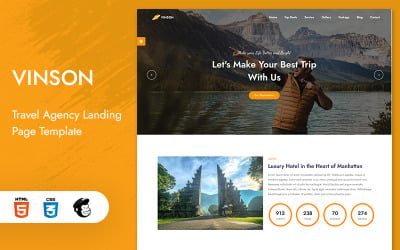
Vinson - шаблон цільової сторінки туристичного агентства від Themesvila

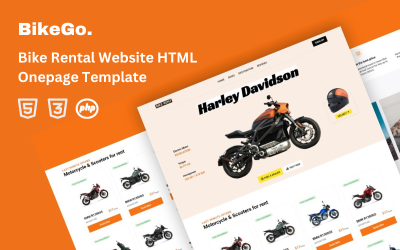
BikeGo – односторінковий HTML-шаблон прокату велосипедів від fnscreator


Html-шаблон Washington Construction Building Landing від AHMED_ALI_TARIQ

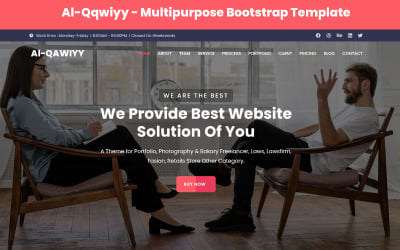
Al-Qawiyy – багатоцільовий шаблон цільової сторінки HTML5 від Theme_Family

Шаблон цільової сторінки клініки швидкого схуднення від Metropolitanthemes

Адаптивна для бізнесу цільова сторінка від ziadilotfi

Шаблон цільової сторінки для азіатських сашимі та суші Shibani від Metropolitanthemes

Teo - Шаблон цільової сторінки для персонального портфоліо, що відповідає Bootstrap 4 від CitrusDesign

NextPet - HTML-шаблон Pet Animal від NextGenerationDev

Алан Вокер - Шаблон цільової сторінки портфоліо від Themetech


XPortfolio – особисте резюме / резюме / шаблон цільової сторінки портфоліо від LrbInventiveIT


Al-Haqq - Шаблон цільової сторінки додатка від Theme_Family

HTML-шаблон цільової сторінки служби підлоги та асфальту від AHMED_ALI_TARIQ

Шаблони цільових сторінок Orange найкращої якості, які ви можете знайти в Інтернеті
Якщо компанія хоче оживити свою вхідну веб-сторінку, добре розроблені помаранчеві шаблони цільових сторінок є все, що потрібно! Цей яскравий колір додає речам цікаву привабливість і передає впевненість у наданих послугах чи продуктах. Тому клієнти почуваються більш захищеними, коли вони отримують таку корисну інформацію через такий сайт, як ваш.
У Templateog体育首页 створення привабливих вхідних веб-сторінок, які залучають максимальну участь відвідувачів, не є для вас проблемою. Ці веб-теми гарантують, що ваша онлайн-презентація буде виглядати професійно та візуально привабливо. Чудовий спосіб збільшити участь споживачів і заробіток!
Переваги односторінкових тем Amber
Помаранчевий відтінок приносить клієнтам радість, коли вони відвідують веб-сайт. Яскравий колір привертає увагу та змушує відвідувачів частіше реагувати на заклик компанії до дії чи пропозицію послуги. Помаранчевий також асоціюється з такими емоціями, як ентузіазм, енергія та винахідливість, які спонукають відвідувачів до дій, таких як клацання або підписка. Крім того, колір контрастує з більш поширеними відтінками синього, зеленого та білого, тож це може допомогти відвідувачам запам’ятати вас.
Крім того, ці ретельно сплановані структури забезпечують легкість використання, щоб гарантувати, що відвідувачам вашої веб-системи буде надано найкращий досвід. Нарешті, шаблони надають багато можливостей для залучення потенційних клієнтів в Інтернеті та розкриття бренду в поєднанні з блоками цікавого контенту, візуальними елементами тощо.
Для кого призначені цільові сторінки Ready-Made Carrot?
Вони чудові для тих, хто хоче чогось яскравого, що можна помітити. Якщо бути більш точним, цю колекцію можуть використовувати:
- Магазини електронної комерції або маркетингові фірми, які створюють вміст про свої товари та послуги.
- Веб-розробники, які створюють анімовані веб-сайти або масивні картинні галереї, щоб зацікавити відвідувачів інтерактивним вмістом.
- Початківці та підприємці, яким потрібно швидко створити професійну присутність в Інтернеті
- Цифрові маркетологи, які шукають дизайни, які привертають увагу людей, спонукають їх до покупки та створюють довіру потенційних клієнтів.
- Дизайнери, які шукають більше контролю над зовнішнім виглядом сайту без складного кодування HTML і CSS.
- Організації, які хочуть заощадити гроші, але мають створювати веб-сайти з великим впливом.
Особливості односторінкового шаблону Orange
Цей набір складається з кількох опцій, які забезпечують його ефективну роботу та чудовий вигляд.
- Чуйний дизайн обіцяє користувачам можливість використовувати красиві фотографії як на комп’ютері, так і на телефоні.
- Вони також містять код, зручний для пошукових систем, і тому вони добре працюють у пошукових системах.
- Блог дозволяє вам регулярно інформувати клієнтів про будь-які новини або зміни у вашому бізнесі.
- Використовуйте ефект паралакса, щоб зробити прокручування привабливим.
- Покажіть членів своєї команди, розмістивши фотографії, біографії та контактну інформацію.
- Функція відкладеного завантаження пришвидшить ваш сайт без втрати зовнішнього вигляду.
- Вразіть своїх гостей плавним фоновим відео, яке відтворюється знову і знову, як фільм.
- Випадаючі меню дозволяють користувачам знаходити елементи та вибирати їх лише одним клацанням миші.
- Теми містять попередньо нарізані файли PSD, які можна налаштувати за бажанням за допомогою Photoshop.
- Вкладки допомагають підтримувати охайний і добре організований сайт.
- Ajax дозволяє оновлювати вміст веб-сторінки, не оновлюючи її.
- Пакет Quickstart постачається з кожним завантаженням і містить тестову копію повного налаштування, яка швидко встановлюється.
Будьте серед експертів і подивіться, як ці ефективні інструменти можуть допомогти вам затьмарити себе в Інтернеті!
Найкращі методи для односторінкового сайту Peach
Помаранчеві шаблони цільових сторінок ефективні, лише якщо ви правильно використовуєте їх для створення привабливої онлайн-присутності, яка приваблює клієнтів. Тим не менш, щоб отримати максимальну користь, ви повинні дотримуватися наступних хороших практик у роботі з цими темами:
- Перш за все, ретельно вибирайте стиль. Лише помаранчевий рідко використовується як основна колірна палітра, і він не підходить до всіх типів дизайну. Подумайте, які додаткові фірмові кольори могли б добре поєднуватися з ним. Після того, як ви визначилися з дизайном, важливо звернути увагу на те, наскільки всі ці елементи видно на макеті. Переконайтеся, що між усіма є достатній простір і ніщо не скупчує та не заважає візуальним ефектам.
- По-друге, враховуйте позиціонування. Подумайте, на що люди будуть дивитися в першу чергу. Вони зможуть визначити такі важливі деталі, як контактна інформація та CTA. Це буде вести клієнтів по сайту природним шляхом, і ніщо не виглядатиме нав’язаним. Це стосується банерів, кнопок, слайд-шоу, логотипів, пунктів меню, соціальних інтеграцій та інших компонентів.
- Для фотографій, великих чи ні, завжди бажано вибрати найкращу якість. Це допомагає забезпечити чіткість і точність незалежно від пристрою, включаючи ноутбук, планшет, телефон чи будь-який інший. Важливо пам’ятати про це на тлі поточних глобальних тенденцій збільшення використання цифрових технологій на різноманітних платформах. Це також допоможе вам відрізнятися від ваших конкурентів на ринку, де великі чи малі підприємства борються між собою.
- Крім того, веб-сайт слід оновлювати та оптимізувати, щоб він став корисним і простим у використанні. Не забувайте застосовувати стратегії SEO, щоб покращити позиції в пошуковій системі та збільшити органічний трафік.
Створення неймовірної веб-сторінки входу Apple
Шаблони цільових сторінок Orange: запитання та відповіді
Що таке помаранчеві шаблони цільових сторінок?
Це дуже ретельно створені цільові сторінки , які допомагають компанії отримати більше потенційних клієнтів і, отже, прибуток. Яскраві кольори легко виділяються, і їх можна використовувати для привабливого представлення продуктів, послуг або інформації. Крім того, шаблони пропонують чудовий UX, за допомогою якого користувачі можуть отримати контактну інформацію для виконання подальших дій.
Як найкраще вибрати помаранчеві шаблони цільових сторінок?
Вам потрібно взяти до уваги такі аспекти, як ваша потенційна аудиторія, цілі створення, ваші уподобання щодо анімації та функції, які ви хотіли б додати. Це також дозволить вам визначити тип вмісту, який потрібно включити, щоб максимізувати вплив.
Чи можу я швидко редагувати шаблони, які я придбав?
так! Ці теми пропонують низку варіантів модифікації, починаючи з простого, як візуальний конструктор сайту , і закінчуючи складним із додатковими функціями HTML/CSS. Таким чином, власники веб-сайтів контролюють якість готового продукту, навіть якщо вони не мають попередніх знань про кодування.
Чи надаєте ви допомогу з налаштування?
так! На касі ви можете додати додаткові послуги. Деякі з них включають додавання необхідних доповнень, перехід на WordPress , зміну палітри кольорів і навіть надання готової до використання цільової сторінки.